How To Imbed Mpesa Into My App
Integrating Mpesa API with a Flutter App
![]()

Money transfer is one of the essential services Globally. Just imagine you went for a vacation and you discovered you ran out of cash in the middle of an island and for some reason you lost your credit/debit card. What would you do? The situation is quite unimaginable right? Well 😄, here is where mobile money transfer comes in. People will always need money to purchase goods or to pay for services and this process involves money movement from customer to a service provider(C2B), between a business to a client (B2C) or even between Business to Business(B2B). MPESA is a Mobile money transfer service in Kenya owned by Safaricom, that assists in sending money from C2B,B2C and B2B. In this article we are going to learn how to integrate Mpesa API by building a simple Flutter App that pays bill to The Safaricom Lipa na Mpesa online ShortCode.
Note: This article assumes you already know the basics of Flutter, in case you are new to Flutter, checkout this article:
Setting up your Safaricom Developer Account.
There are pre-requisites you'll need for the development and you will get them from your Safaricom Developer Account after the setup. They are:
- Consumer Key
- Consumer Secret
- Test Credentials for Development
STEPS
1. Create Safaricom developer account
2. Create a new test app.
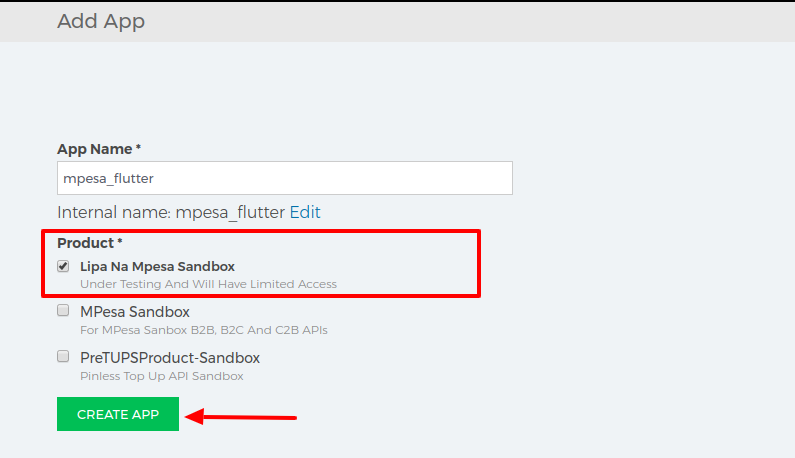
Next, create your test app via this link . In this step, give your app the name you desire, in this tutorial I'll use mpesa_flutter. We are going to use the Lipa Na Mpesa SandBox so that's what to select on the product list.

3. Get the Consumer Key and secret
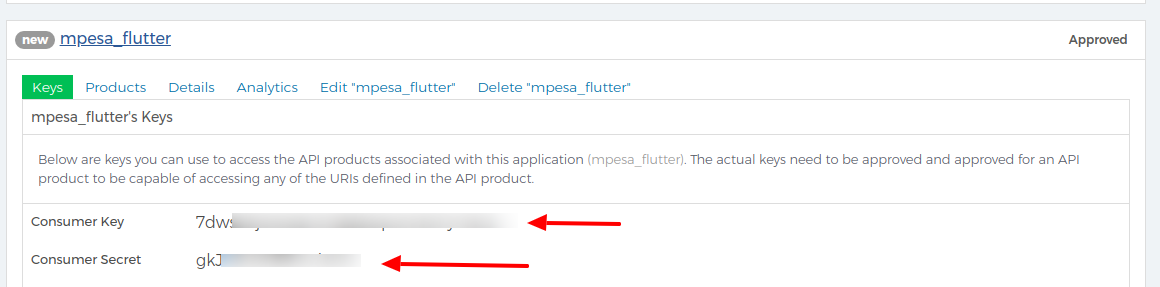
Upon creating the test app, you will get the consumer key and consumer secret within your app's keys. These are the credentials that you'll use in initiating the MPESA instance.

4. Get Test credentials
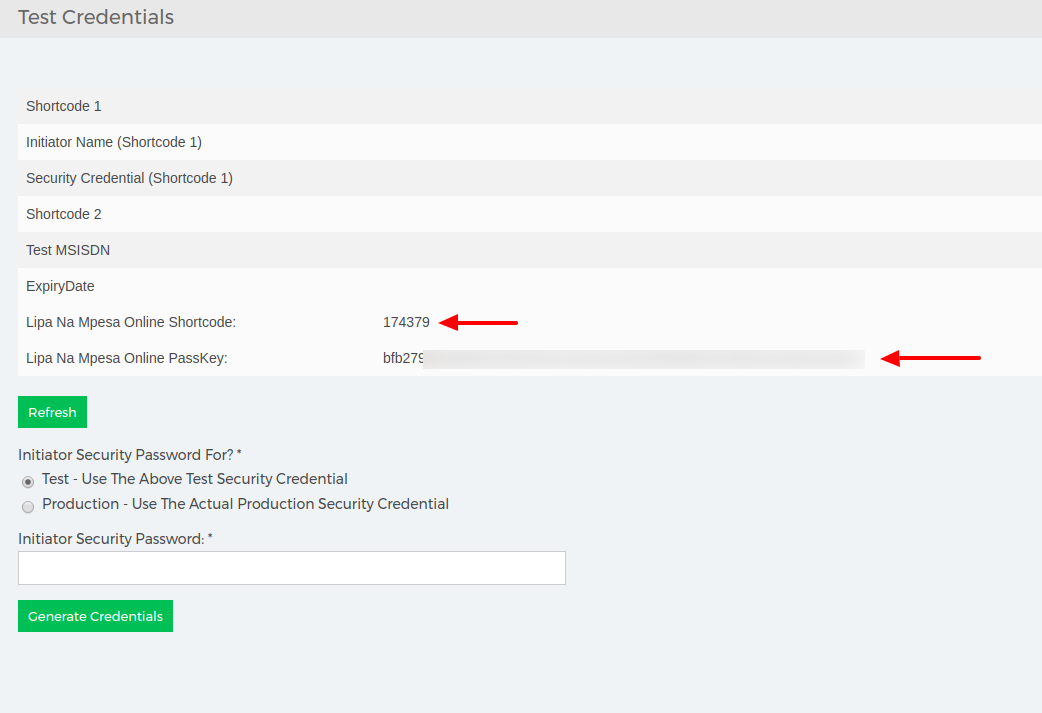
These are the Safaricom test credentials . You can get them from here
https://developer.safaricom.co.ke/test_credentials
In this article we'll use the Lipa na Mpesa online shortcode 174379 and the Lipa na Mpesa Online PassKey, the passKey is randomly generated and you can get yours on the Test Credentials
The Test credentials are only valid in Development environment as shown below:

To use this on Production environment, you will need real/valid credentials as described here
5. Request Body Parameters
There are sets of parameters required for the request body for the Lipa Na Mpesa Online API . To get an overview of the parameters from Safaricom documentation, check the link below:
BusinessShortCode: The organization shortcode used to receive the transaction. (We'll use the Lipa na Mpesa Online ShortCode — 174379, you can get it from your test credential in step 4 above).
Password: The password for encrypting the request. This is generated by base64 encoding BusinessShortcode, Passkey and Timestamp.(In this Demo we'll use the Lipa na Mpesa Online passKey, you can get it from your test credential in step 4 above)
Timestamp: The timestamp of the transaction in the format yyyymmddhhiiss.
TransactionType: The transaction type to be used for this request. Only CustomerPayBillOnline is supported.
Amount: The amount to be transacted.
PartyA: The number sending the funds.
PartyB: The organization shortcode receiving the funds.
PhoneNumber: The number sending the funds.
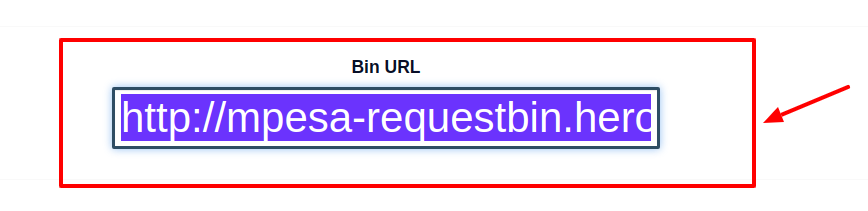
CallBackURL: The url to where responses from M-Pesa will be sent to.(If you don't have a specific callback URL and you wanna try this on test first, create your test callback URL from http://mpesa-requestbin.herokuapp.com/?ref=hackernoon.com and click the Create a Request Bin button.) This will navigate to this page from which you can now copy the Bin URL.

AccountReference: Refers to the M-Pesa PayBills account name eg My Clothline/Shop
TransactionDesc: The description of the transaction.
Now that you have your app set on Safaricom Developer Account, its time to to add the functionality of making payments on your app. You'll be doing that in the next section.
Lets Get Started.
Integrating the above Lipa na Mpesa API with Flutter.
After Setting up the Safaricom Development environment, we now need to create a simple Flutter App and integrate it with the Lipa na Mpesa API.We are going to use the test credentials.
- Lets create our demo app. On the terminal, type in the $flutter create Command followed by the name of the app. In this case, we'll use the name mpesa_flutter.
$flutter create mpesa_flutter Note: You can as well create the app on your respective IDE depending on your preference.
2. After successfully creating the first app, in main.dart file, remove the default generated code and replace it with the code below. (This step assumes you have a basic Idea of Flutter projects structure.)
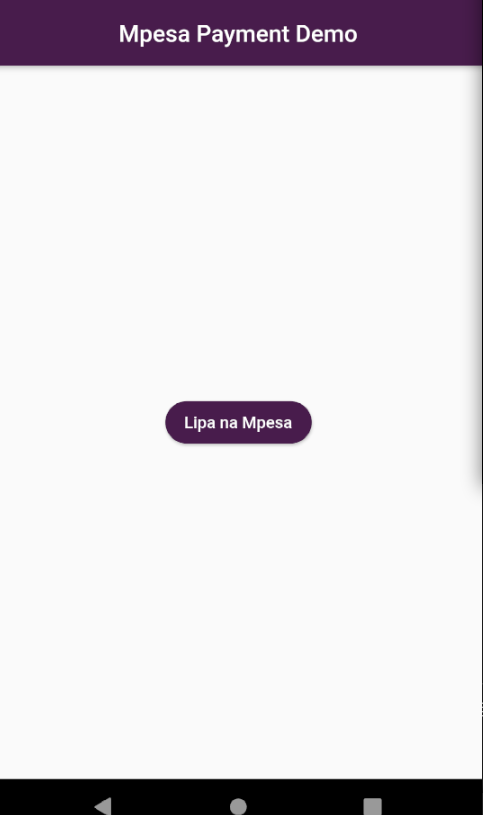
Upon running the above code, it will appear like this:

3. Next, add Mpesa Plugin in the pubspec.yml
mpesa_flutter_plugin: ^1.0.0 4. To import the Mpesa Plugin in the main.dart file, we'll use this mpesa_flutter_plugin as shown in the link below.
import 'package:mpesa_flutter_plugin/mpesa_flutter_plugin.dart'; 5. Next,within the main() function in the main.dart file, place the consumer key and consumer secret that we got in Step 3 above, at the step where we were creating Development platform in Safaricom portal, you can as well refer here
Note: In this article, we are placing the consumer key and consumer secrets directly for the sake of learning and using test credentials . However, if you are going to do this on production environment, it is safe to place the credentials in a secretes file and pass them here as variables. If you are not familiar with how to do that, checkout this article by Sócrates Díaz Severino and get some insights.
6. Next, within main.dart file, we are going to create a method that will initiate the Mpesa payment. We will also import the dart-async plugin since this is going to be asynchronous process.
7. After creating the Lipa na Mpesa method in step 6 above,now call the lipaNaMpesa() method inside the onPressed() function within the main.dart file.
8. Finally, now run your code and see if it builds successfully. So simple right😄? Below is the full code snippet.
You can find the complete code on my github page as well as my code gists , incase you missed anything along the way.
9. Lastly, when you run your app, you should now be able to initiate a payment .You will receive a request to enter your Mpesa pin to make the online Mpesa payment. After entering your pin, you will get an Mpesa confirmation message as shown in the GIF below.

You can also checkout the video below by Lincoln Keronei, to see how other Mpesa integrations on a Flutter app can be done.
How To Imbed Mpesa Into My App
Source: https://medium.com/podiihq/integrating-mpesa-api-with-a-flutter-app-4428ea9fd83b
Posted by: riveracrourt.blogspot.com

0 Response to "How To Imbed Mpesa Into My App"
Post a Comment